アイキャッチ画像の設定方法!

アイキャッチ画像の設定場所って複数あって紛らわしく、またもやしっかりハマったすみぞうとしては、時間をロスしないように目的別に設定個所を整理します。
さぁいってみよう!
アイキャッチ画像の基本とその重要性
アイキャッチ画像とは?その役割を理解する
アイキャッチ画像とはブログやウェブサイトの記事の最初に配置される画像のことで、訪問者の注意を引きつけ、記事の内容を視覚的に伝える役割を持ちます。
この画像は、記事のテーマや雰囲気を一瞬で伝えることができるため、ウェブサイトのビジュアル戦略において中心的な役割を果たします。
適切なアイキャッチ画像は、ユーザーの滞在時間を延ばし、エンゲージメントを高めることが期待できます。
目的に応じたアイキャッチ画像の選び方
アイキャッチ画像を選ぶ際は記事の内容、カテゴリページの特徴、ブランドのイメージとの一致を考える必要があります。
記事用のアイキャッチでは、その記事が伝えたいメッセージや情報を象徴する画像を選び、カテゴリ用では、そのカテゴリ全体のテーマや雰囲気を表す画像を選定します。
アイキャッチ画像の目的別設定方法
アイキャッチ画像は、目的によって入れるところが違います。理解しておかないと無駄にハマりますので、まとめておきます!
ブログ記事個別にアイキャッチを設定する
まずブログ個別記事に対するアイキャッチ設定方法です。
①それぞれのブログから「投稿の編集」→「設定」を押し「右側メニュー」を出します。
②右側メニューにあるアイキャッチ画像から画像を設定します。


すみぞうはこの”右側メニュー”が出せなくて、アイキャッチどこよ!ってなり、バグなんじゃないのと、1時間ぐらいグーグル先生と格闘してしまいました。
”NO IMAGE”にアイキャッチを設定する
これは、ブログにアイキャッチを登録せずに”NO IMAGE”となっているところに共通で入れるアイキャッチです。
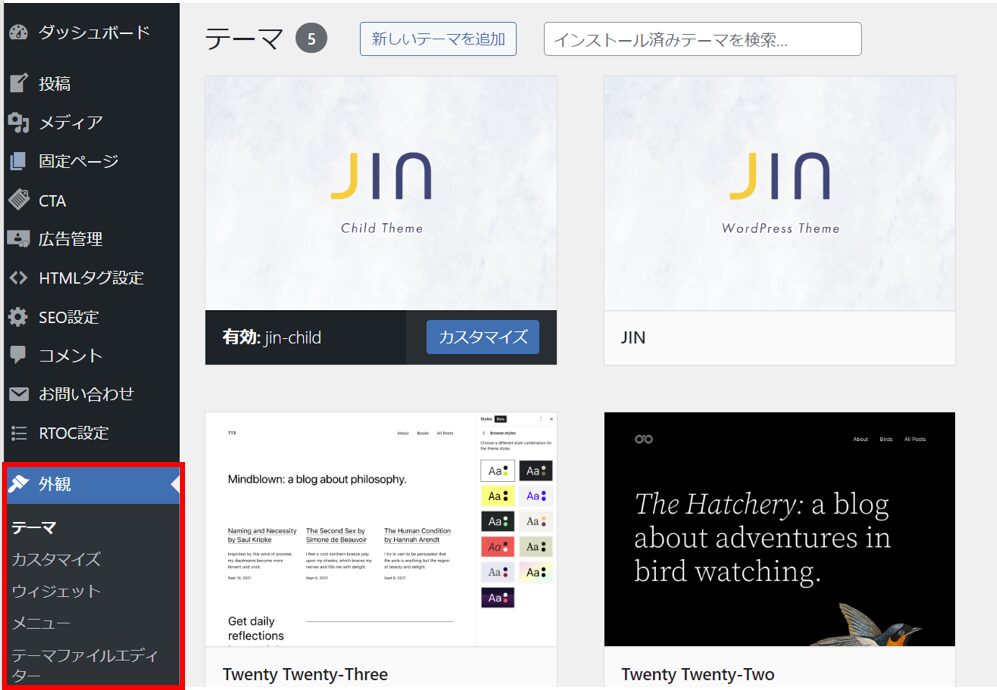
①カスタマイズ→アイキャッチ

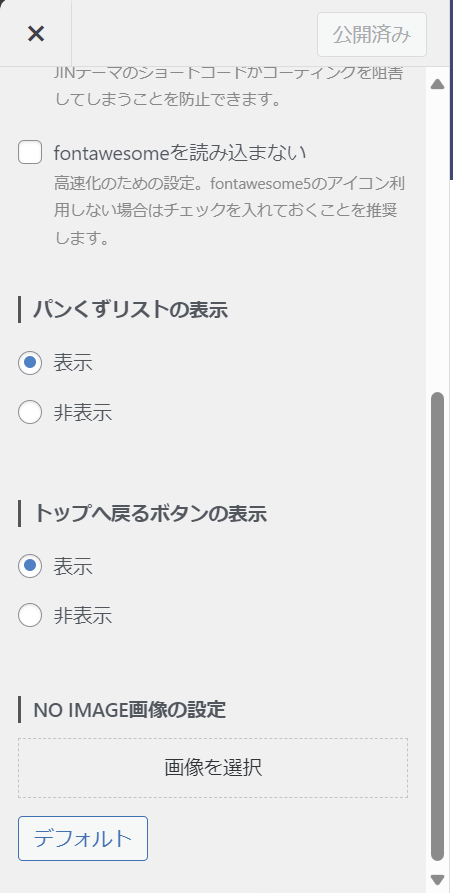
②その他設定→NO IMAGE画像の設定

③「公開」を押すことで、アイキャッチなし「NO IMAGE」のまま作成したブログに共通して使われるアイキャッチの設定は完了

すみぞうは、共通して使われるアイキャッチという意味がよく分かっておらず、個別のアイキャッチを設定しているつもりがすべてのブログのアイキャッチが変わってしまう。バグじゃね?と、1時間ぐらいグーグル先生と格闘してしまいました。
カテゴリにアイキャッチを設定する
これは作成しているカテゴリに対するアイキャッチです。カテゴリを表示する際に、使われます。
①「投稿」→「カテゴリー」→「編集」へ移動

②編集画面でアイキャッチ画像を登録する

以上、アイキャッチといってもいろんな場所に登録するところがあって、それぞれ目的も違い混乱しがちなので、注意しましょう。
まとめ
今回はアイキャッチ画像の迷いやすい設定方法をまとめました。初心者向けではありますが「JIN」から始めてしまったすみぞうとしては、これで頭に叩き込まれましたし、誰かの役に立てばうれしいな。
アイキャッチ画像作成方法については、GPT4を使ってサクッと作成する方法や、代表的なな画像編集ソフト「Canva」との比較もしていきますので、こちらも併せて、みてくださいね!